
Gardyn Homepage
Redesigning homepage widgets for clearer and more accessible controls.

Gardyn Homepage
Redesigning homepage widgets for clearer and more accessible controls.

Gardyn Homepage
Redesigning homepage widgets for clearer and more accessible controls.

Some Context: Gardyn is an indoor hydroponic system that helps users grow healthy plants at home for food or decoration. The app enables users to schedule the light and watering needs for their garden to thrive.
TLDR
Gardyn’s app widgets enable users to control their light and watering schedules, but the functionality was a bit cumbersome. Scheduling errors were higher than expected which prevented peoples plants from thriving.
I simplified the visual and interaction design of the widgets and brought the designs up to WCAG standards. This redesign resulted in a 5.7% reduction in customer support tickets and an 43% decrease in accidental schedule changes.

Some Context: Gardyn is an indoor hydroponic system that helps users grow healthy plants at home for food or decoration. The app enables users to schedule the light and watering needs for their garden to thrive.
TLDR
Gardyn’s app widgets enable users to control their light and watering schedules, but the functionality was a bit cumbersome. Scheduling errors were higher than expected which prevented peoples plants from thriving.
I simplified the visual and interaction design of the widgets and brought the designs up to WCAG standards. This redesign resulted in a 5.7% reduction in customer support tickets and an 43% decrease in accidental schedule changes.

Some Context: Gardyn is an indoor hydroponic system that helps users grow healthy plants at home for food or decoration. The app enables users to schedule the light and watering needs for their garden to thrive.
TLDR
Gardyn’s app widgets enable users to control their light and watering schedules, but the functionality was a bit cumbersome. Scheduling errors were higher than expected which prevented peoples plants from thriving.
I simplified the visual and interaction design of the widgets and brought the designs up to WCAG standards. This redesign resulted in a 5.7% reduction in customer support tickets and an 43% decrease in accidental schedule changes.
The main problem
Users’ plants were starting to die. Clearly, we had a problem on our hands.
We interviewed our users and found that our widgets, while they provided full control, didn’t communicate the downstream effects that alterations to the schedule might have on a gardyn. Users were also confused about how changes on the widget impacted scheduling versus being a temporary adjustment

The main problem
Users’ plants were starting to die. Clearly, we had a problem on our hands.
We interviewed our users and found that our widgets, while they provided full control, didn’t communicate the downstream effects that alterations to the schedule might have on a gardyn. Users were also confused about how changes on the widget impacted scheduling versus being a temporary adjustment

The main problem
Users’ plants were starting to die. Clearly, we had a problem on our hands.
We interviewed our users and found that our widgets, while they provided full control, didn’t communicate the downstream effects that alterations to the schedule might have on a gardyn. Users were also confused about how changes on the widget impacted scheduling versus being a temporary adjustment

Uncovering core user needs
After conducting interviews, we identified some crucial tasks we weren’t delivering to our users.
Uncovering core user needs
After conducting interviews, we identified some core tasks we missed on delivering to our users.
Uncovering core user needs
After conducting interviews, we identified some crucial tasks we weren’t delivering to our users.
Jobs to be done
1.
When I manually run a water cycle, I need to know how long it’s running for, so that I can turn it off if I need to.
2.
When I manually dim my light, I expect it to be temporary and not affect my schedule.
3.
When I am watching TV near my garden, I want to dim the light so that the light intensity doesn’t impact my viewing experience.
Jobs to be done
1.
When I manually run a water cycle, I need to know how long it’s running for, so that I can turn it off if I need to.
2.
When I manually dim my light, I expect it to be temporary and not affect my schedule.
3.
When I am watching TV near my garden, I want to dim the light so that the light intensity doesn’t impact my viewing experience.
Jobs to be done
1.
When I manually run a water cycle, I need to know how long it’s running for, so that I can turn it off if I need to.
2.
When I manually dim my light, I expect it to be temporary and not affect my schedule.
3.
When I am watching TV near my garden, I want to dim the light so that the light intensity doesn’t impact my viewing experience.
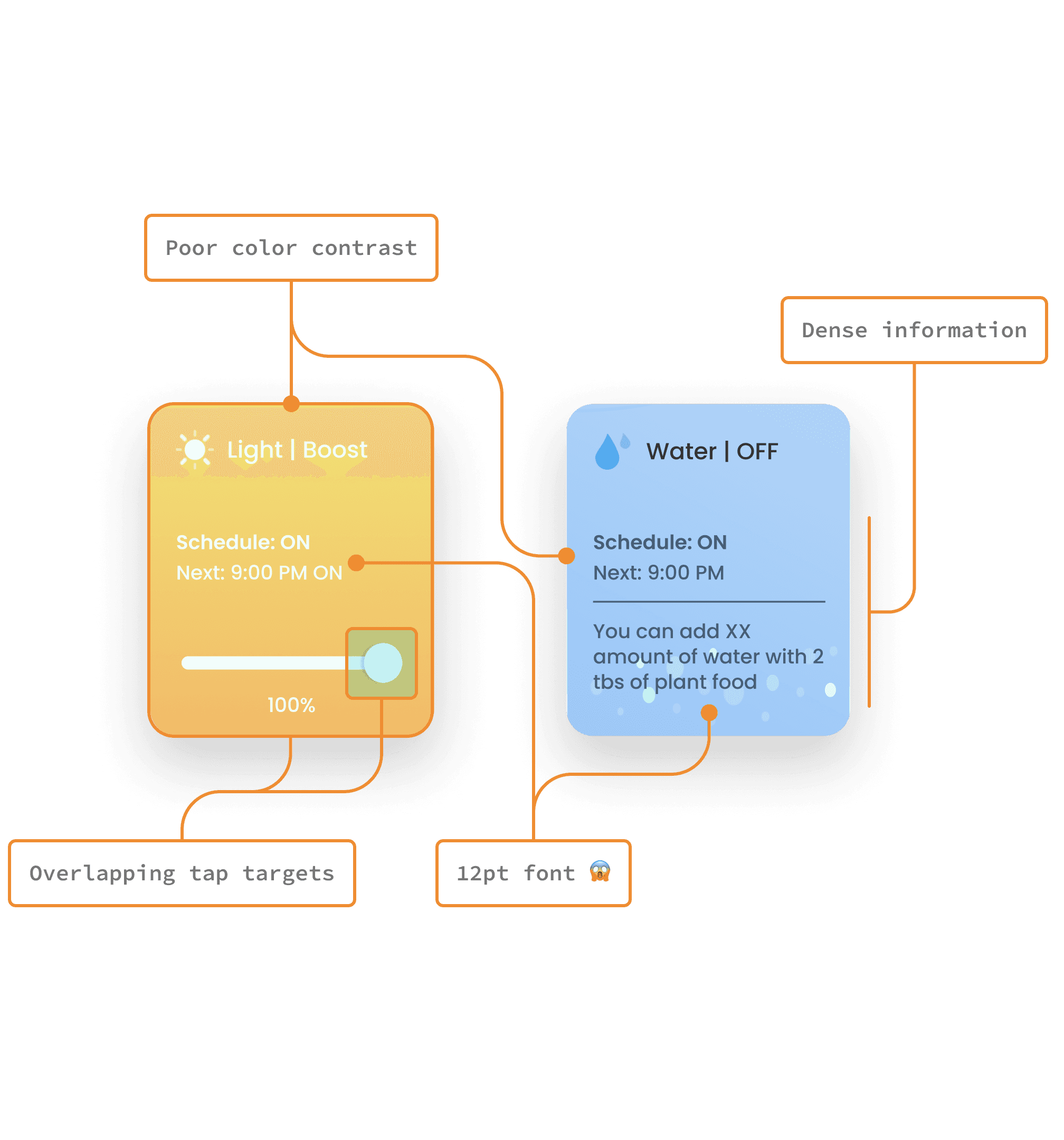
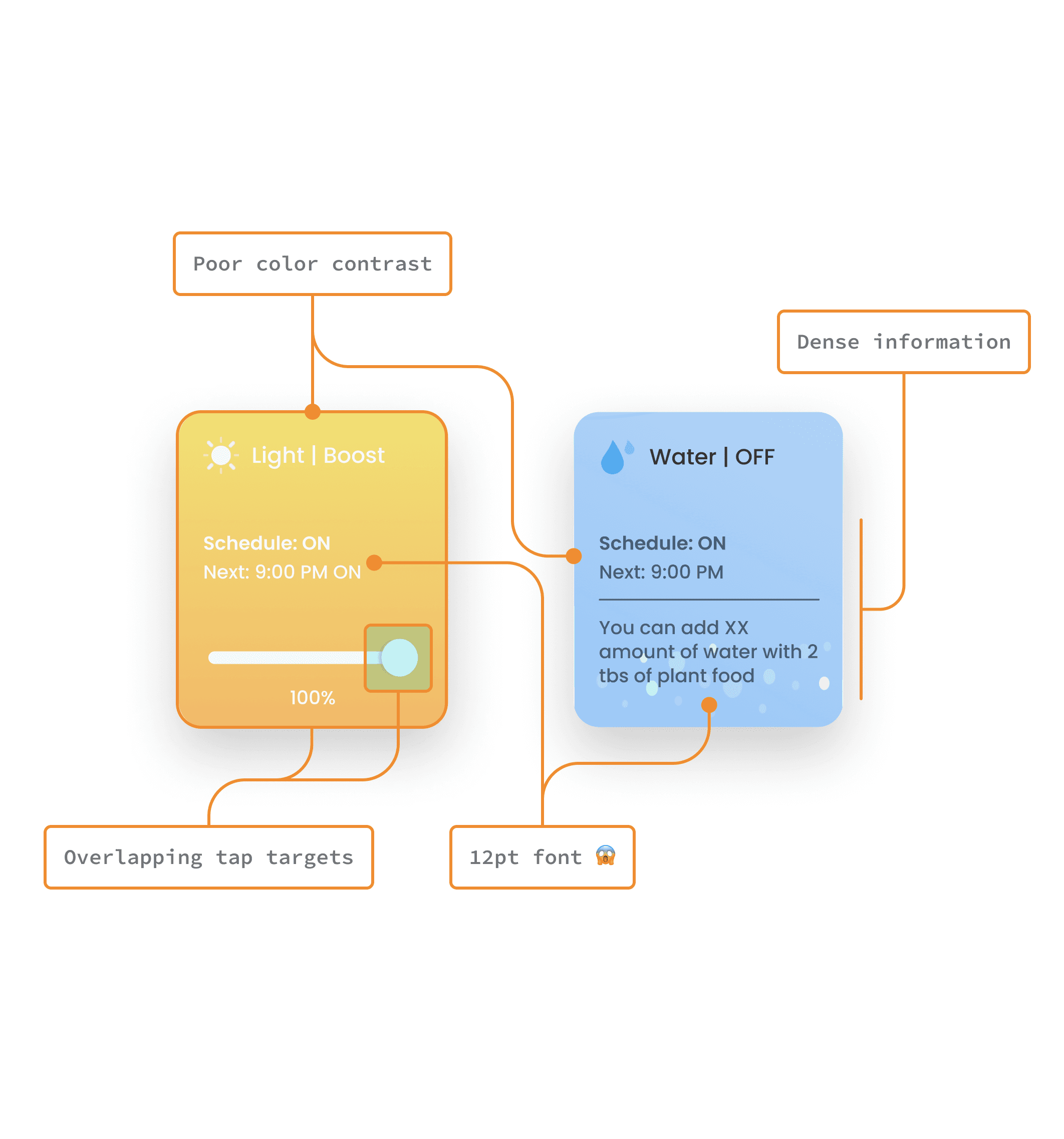
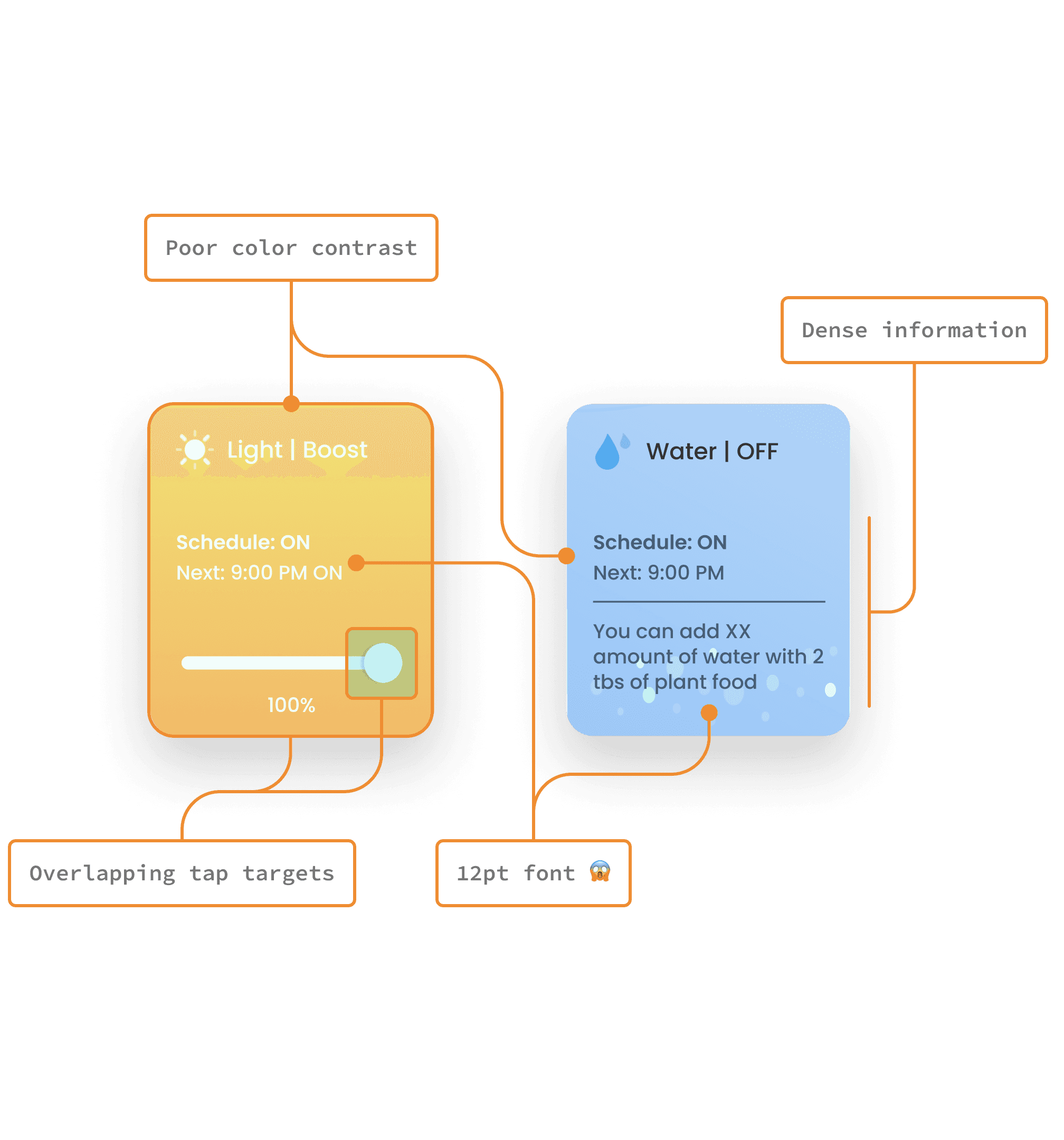
Some room for improvement
We needed some adjustments to make our widgets simpler, clearer, and brought up to WCAG standards.

Some room for improvement
We needed some adjustments to make our widgets simpler, clearer, and brought up to WCAG standards.

Some room for improvement
We needed some adjustments to make our widgets simpler, clearer, and brought up to WCAG standards.

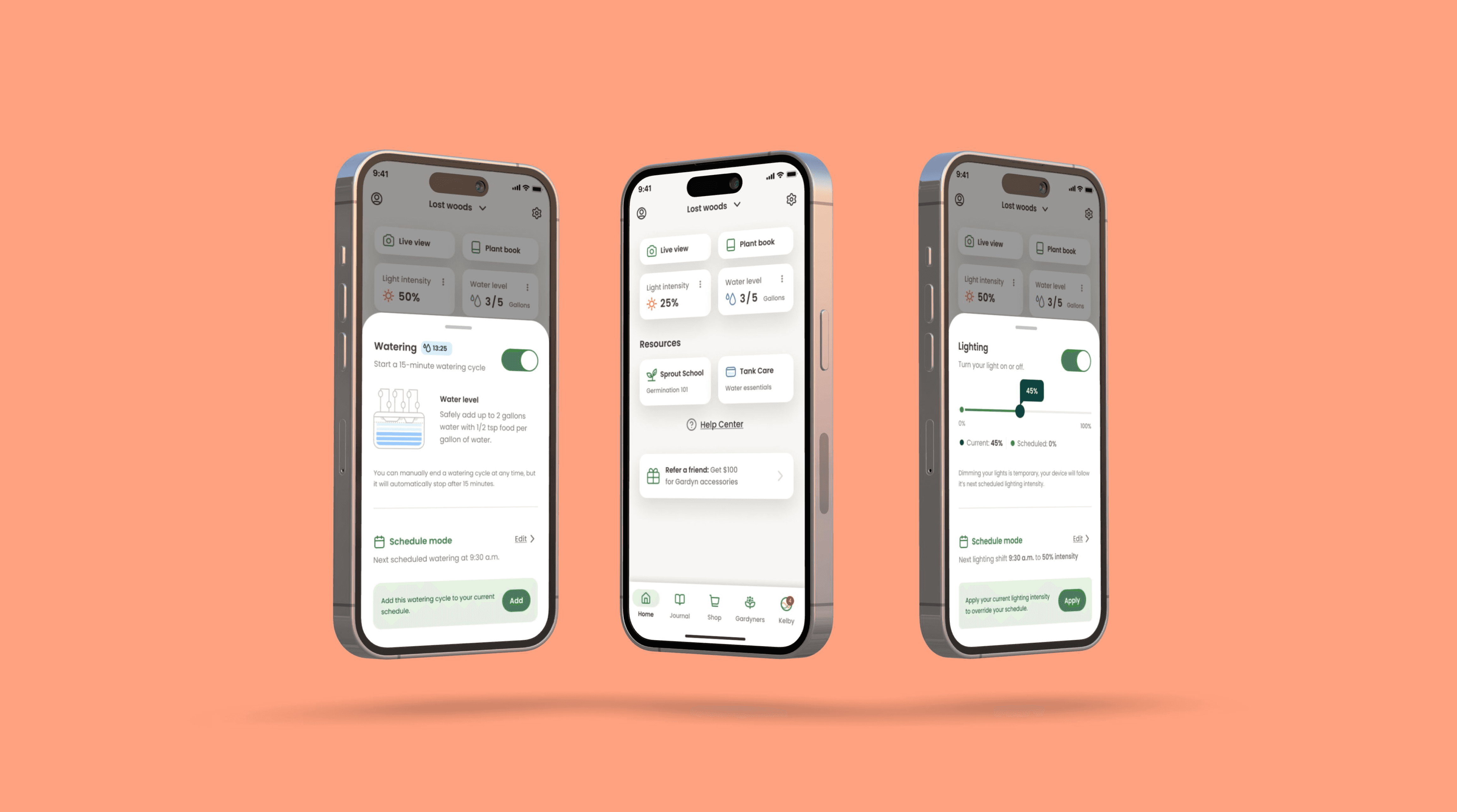
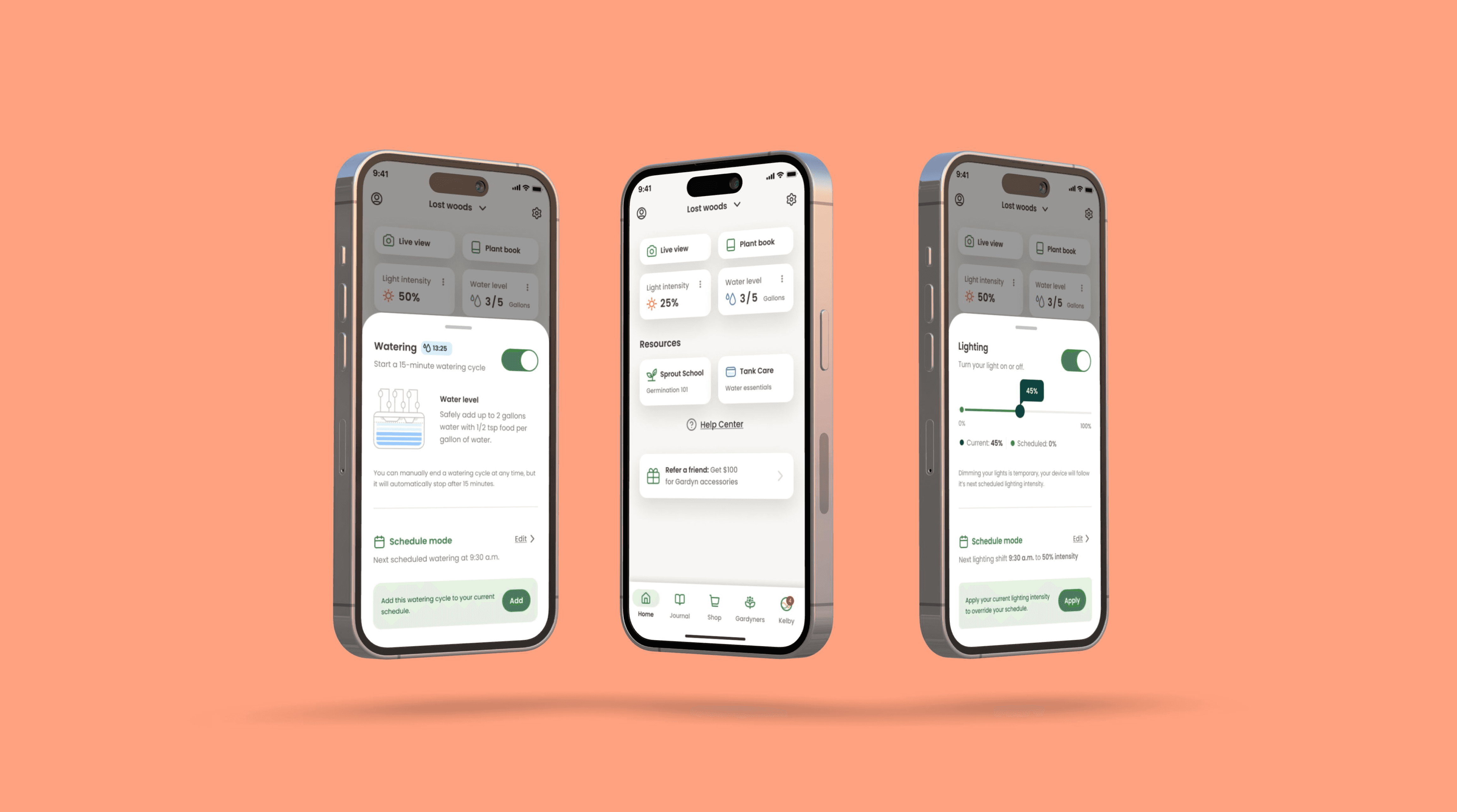
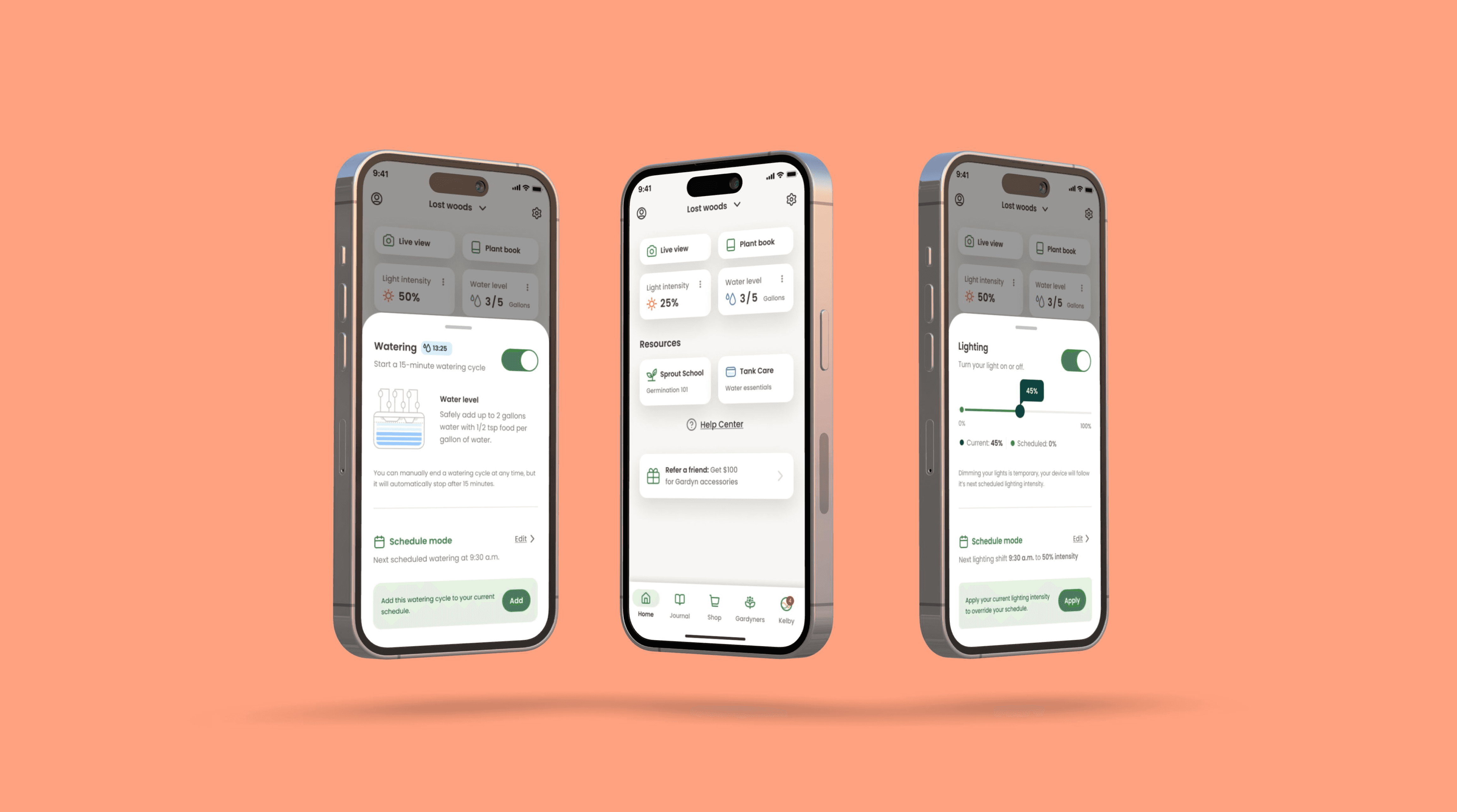
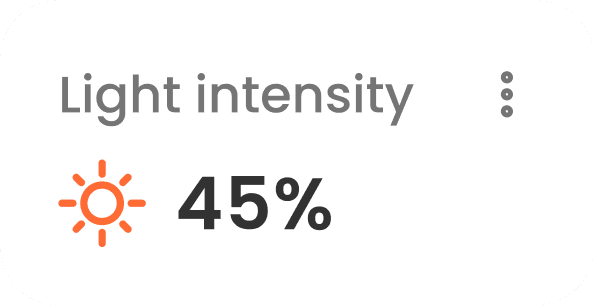
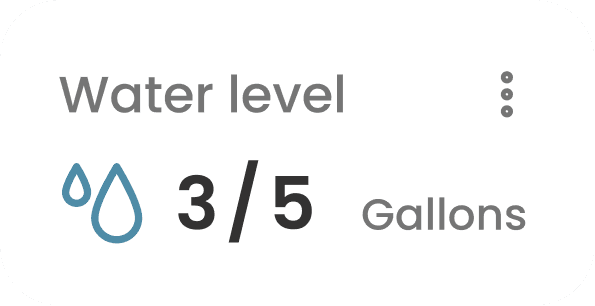
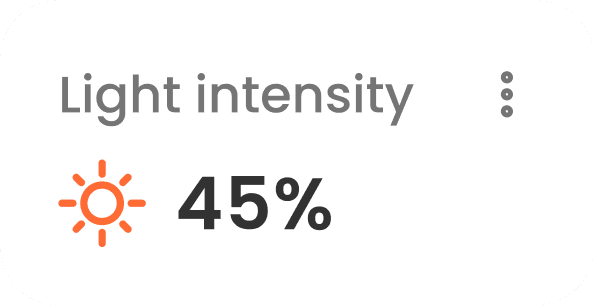
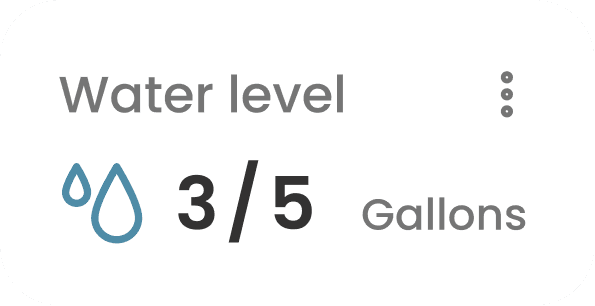
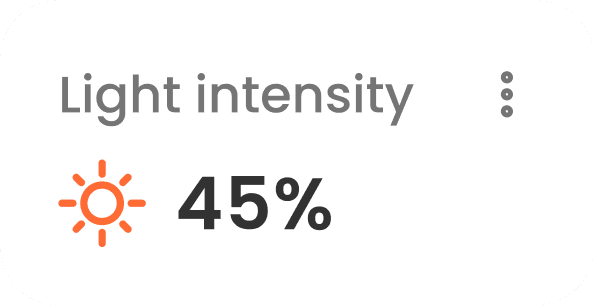
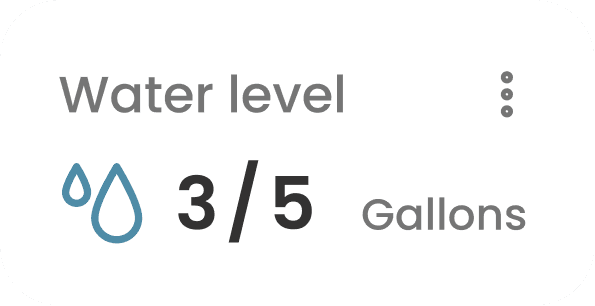
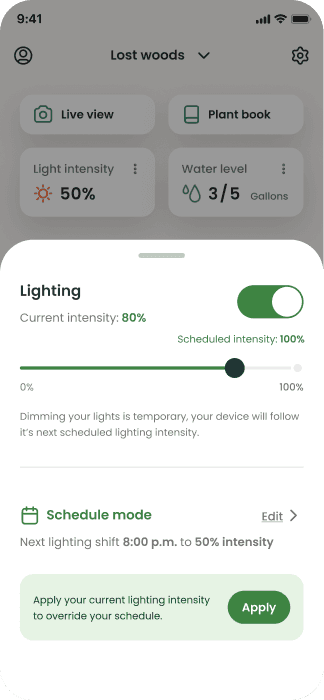
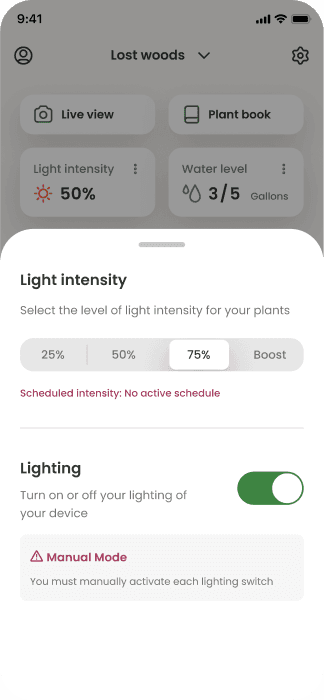
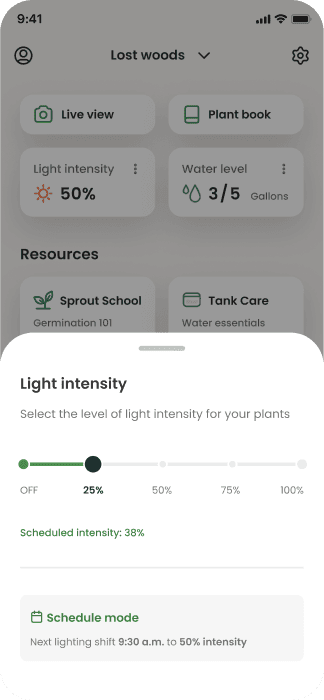
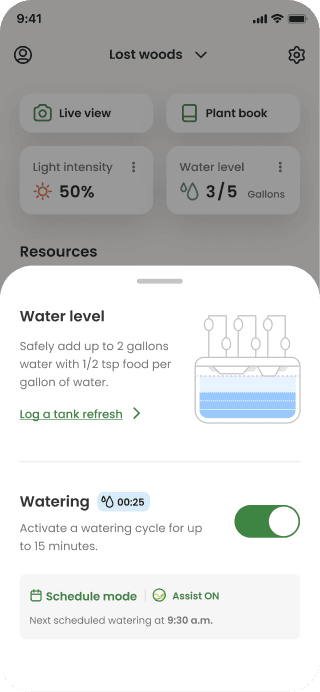
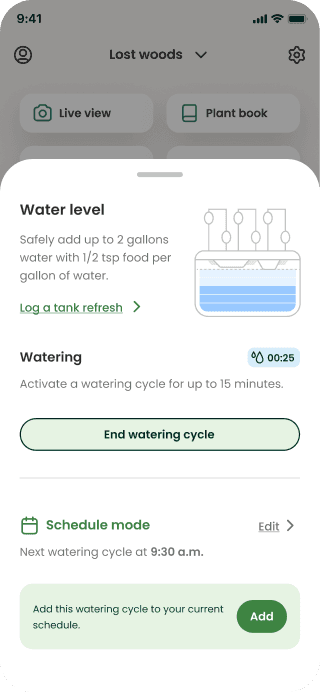
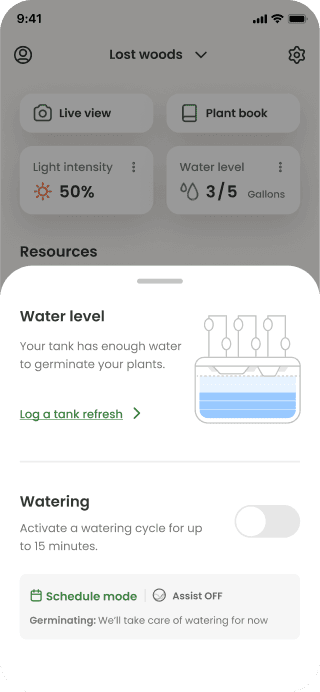
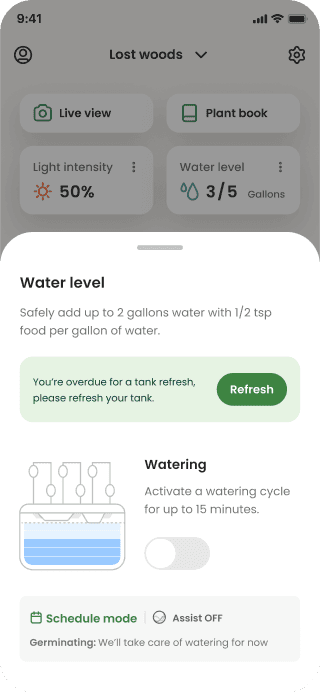
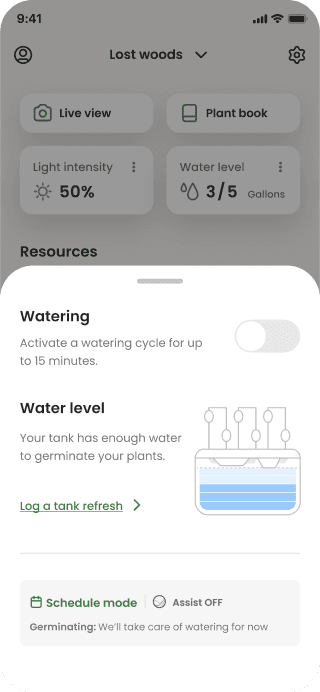
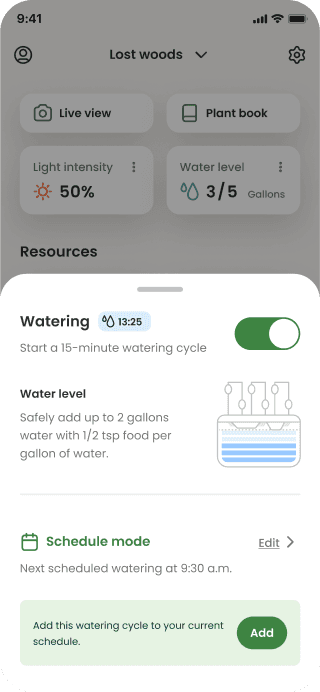
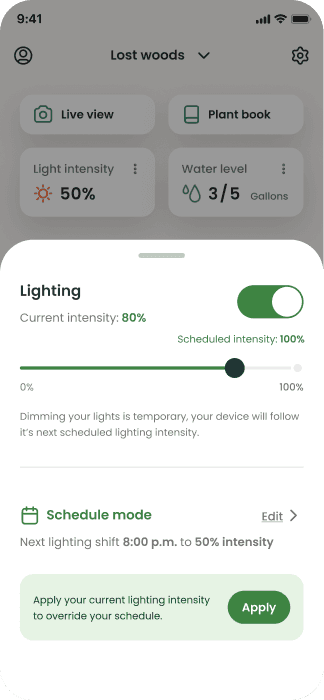
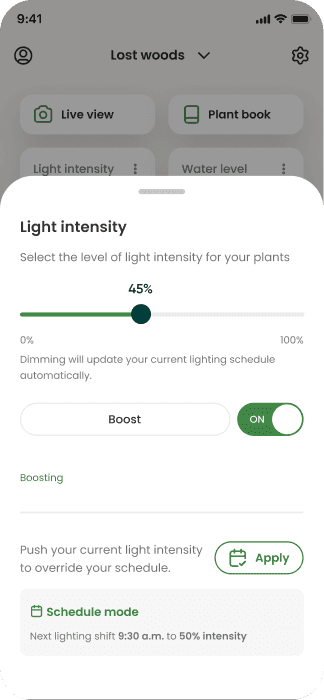
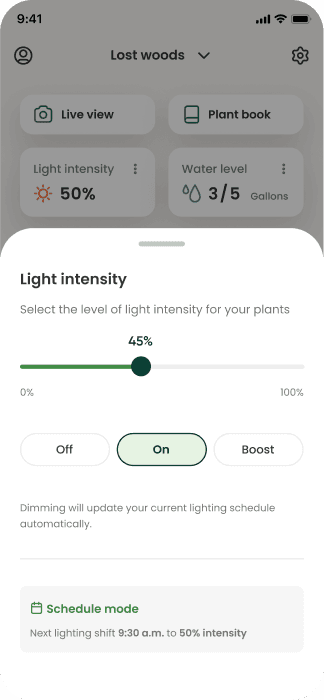
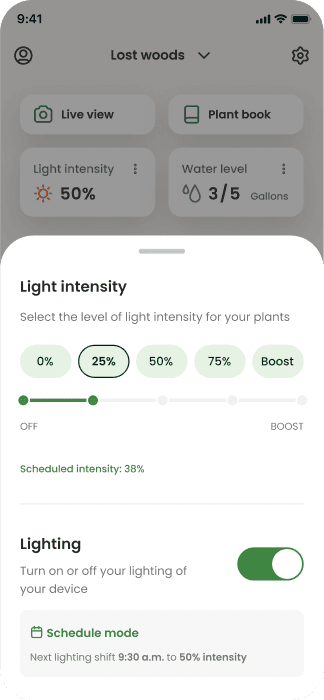
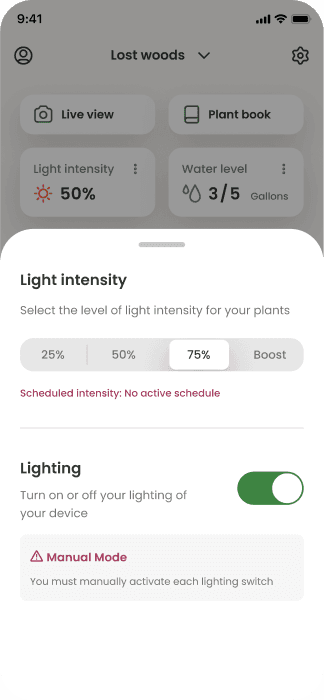
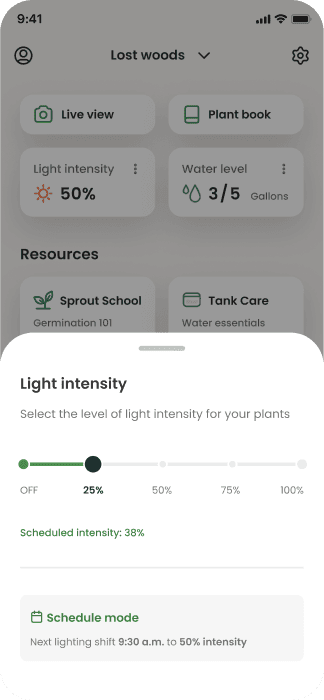
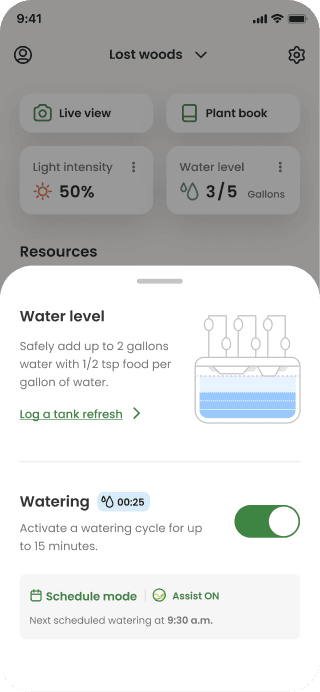
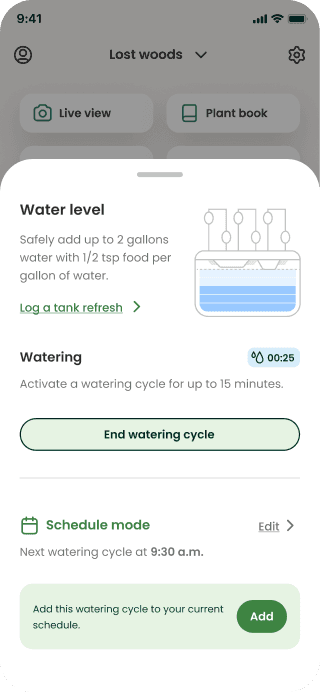
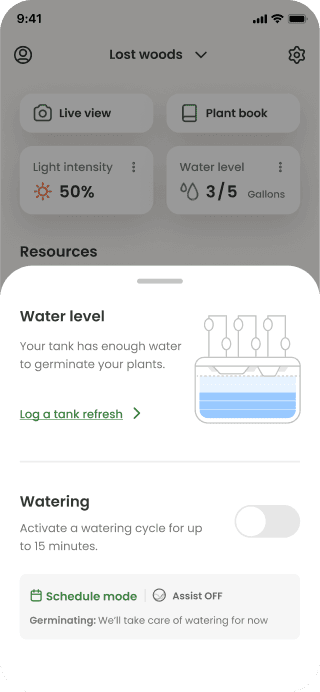
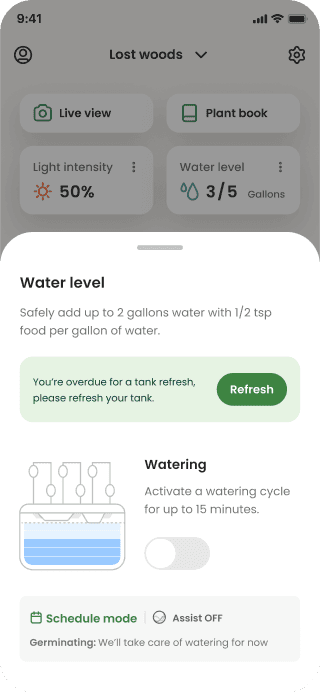
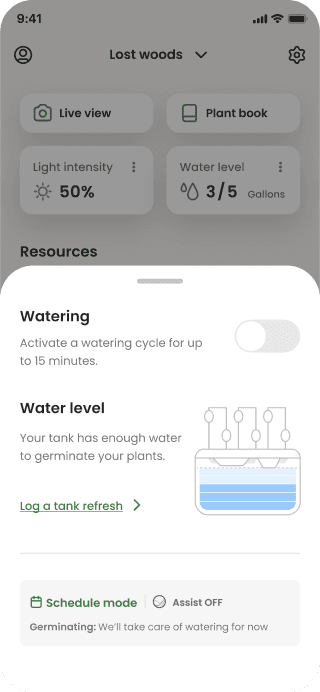
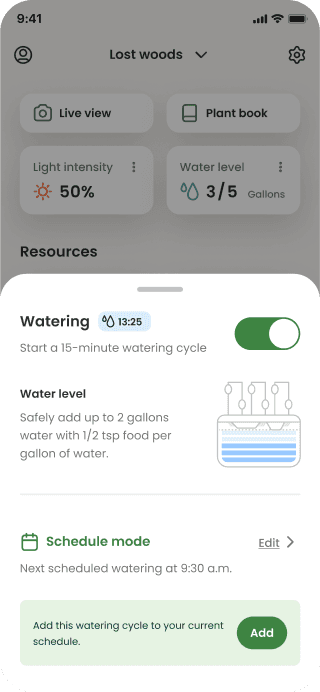
Redesigned widget experience
While simplifying the widget, we removed the functionality from the widgets themselves and made them only display the current status. This let us give the controls the space they required to remain comprehensive. Putting these controls in a bottom sheet kept the users grounded on their location in the app while giving it a consistent and dedicated place to look to make changes.


Redesigned widget experience
While simplifying the widget, we removed the functionality from the widgets themselves and made them only display the current status. This let us give the controls the space they required to remain comprehensive. Putting these controls in a bottom sheet kept the users grounded on their location in the app while giving it a consistent and dedicated place to look to make changes.


Redesigned widget experience
While simplifying the widget, we removed the functionality from the widgets themselves and made them only display the current status. This let us give the controls the space they required to remain comprehensive. Putting these controls in a bottom sheet kept the users grounded on their location in the app while giving it a consistent and dedicated place to look to make changes.



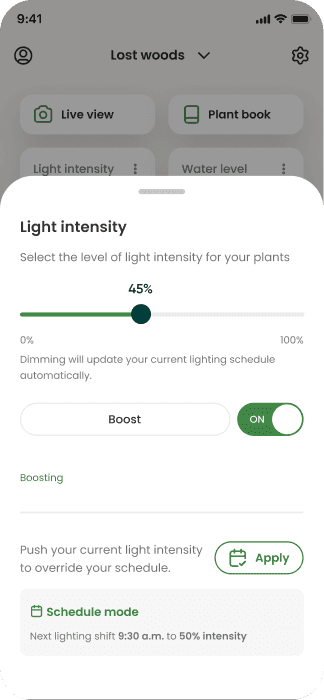
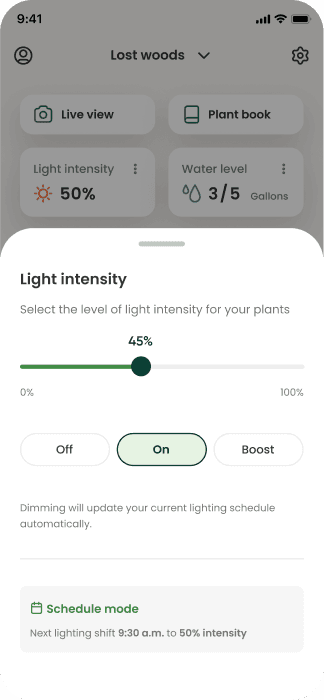
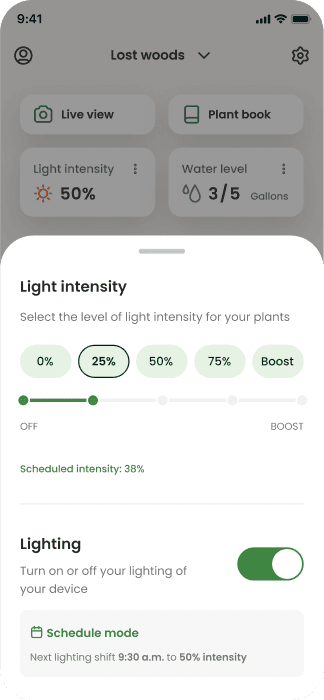
Controls Exploration












Controls Exploration

Controls Exploration












The final designs
We prototyped and tested a few options with users to see which of our designs was clearest, and there was one that stood out amongst the rest.
Along with the visual and IA overhaul, we partnered with the engineers to ensure any changes would temporarily override the schedule rather than alter it—this aligned much better with user needs and expectations.

The final designs
We prototyped and tested a few options with users to see which of our designs was clearest, and there was one that stood out amongst the rest.
Along with the visual and IA overhaul, we partnered with the engineers to ensure any changes would temporarily override the schedule rather than alter it—this aligned much better with user needs and expectations.

The final designs
We prototyped and tested a few options with users to see which of our designs was clearest, and there was one that stood out amongst the rest.
Along with the visual and IA overhaul, we partnered with the engineers to ensure any changes would temporarily override the schedule rather than alter it—this aligned much better with user needs and expectations.

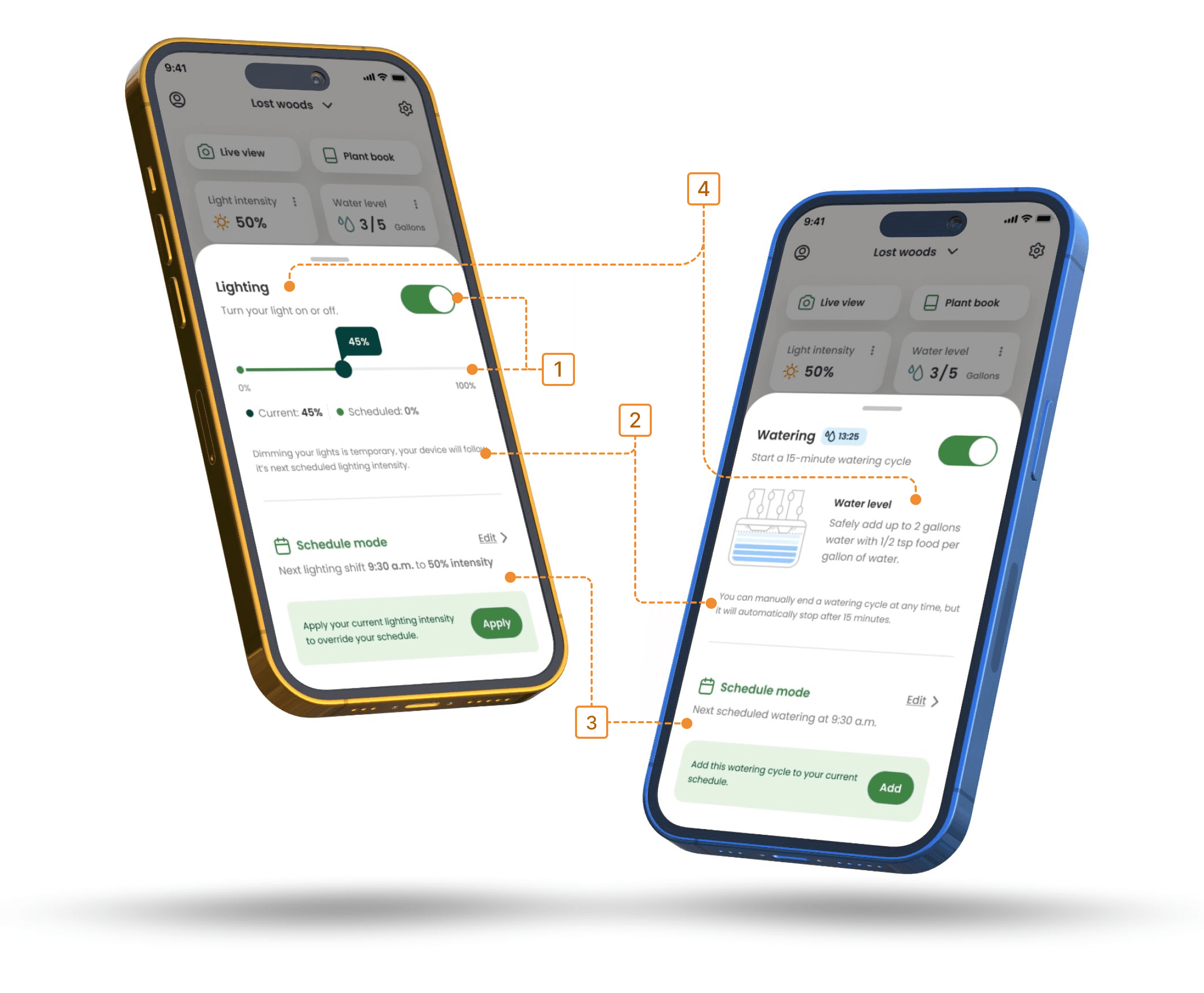
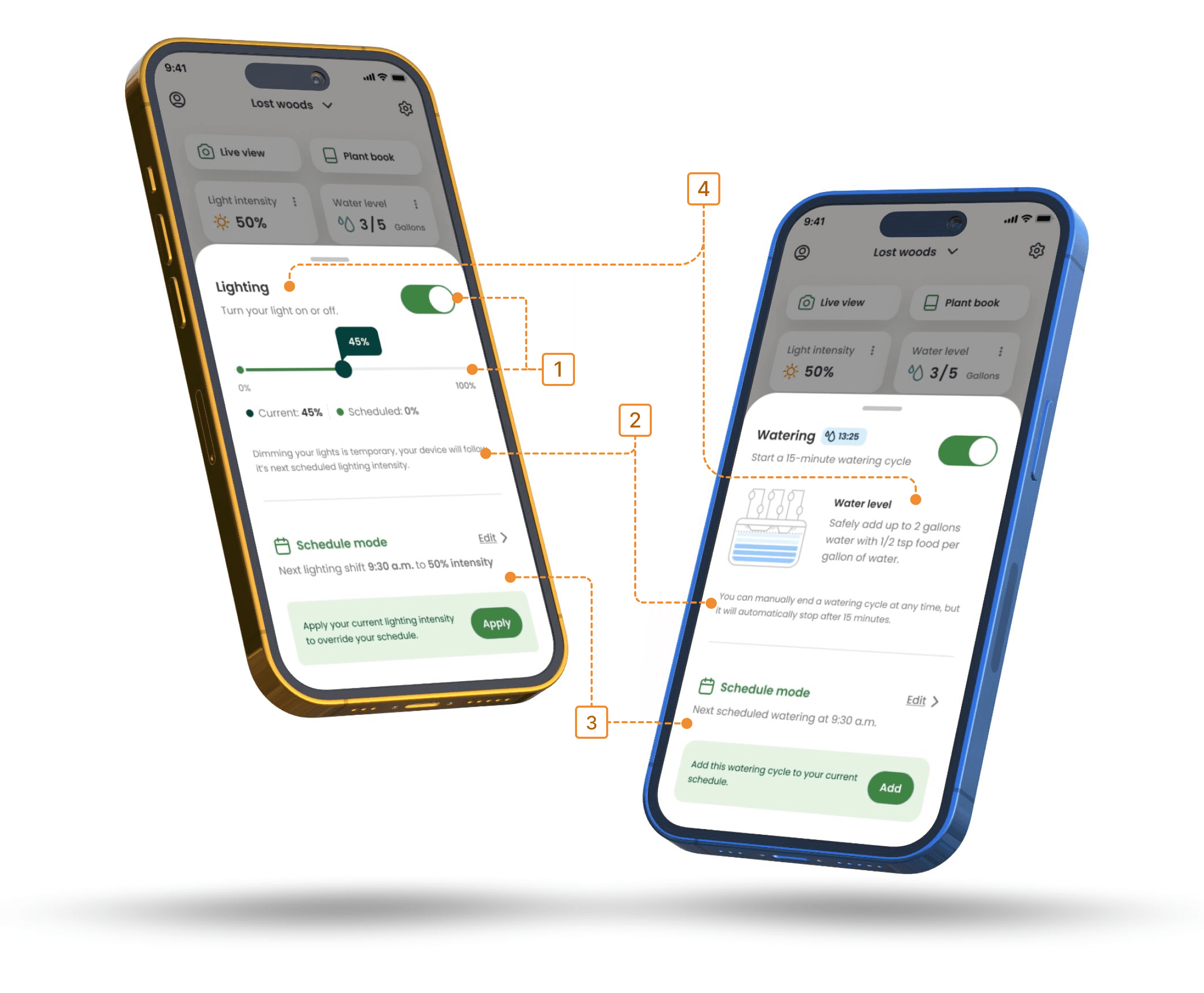
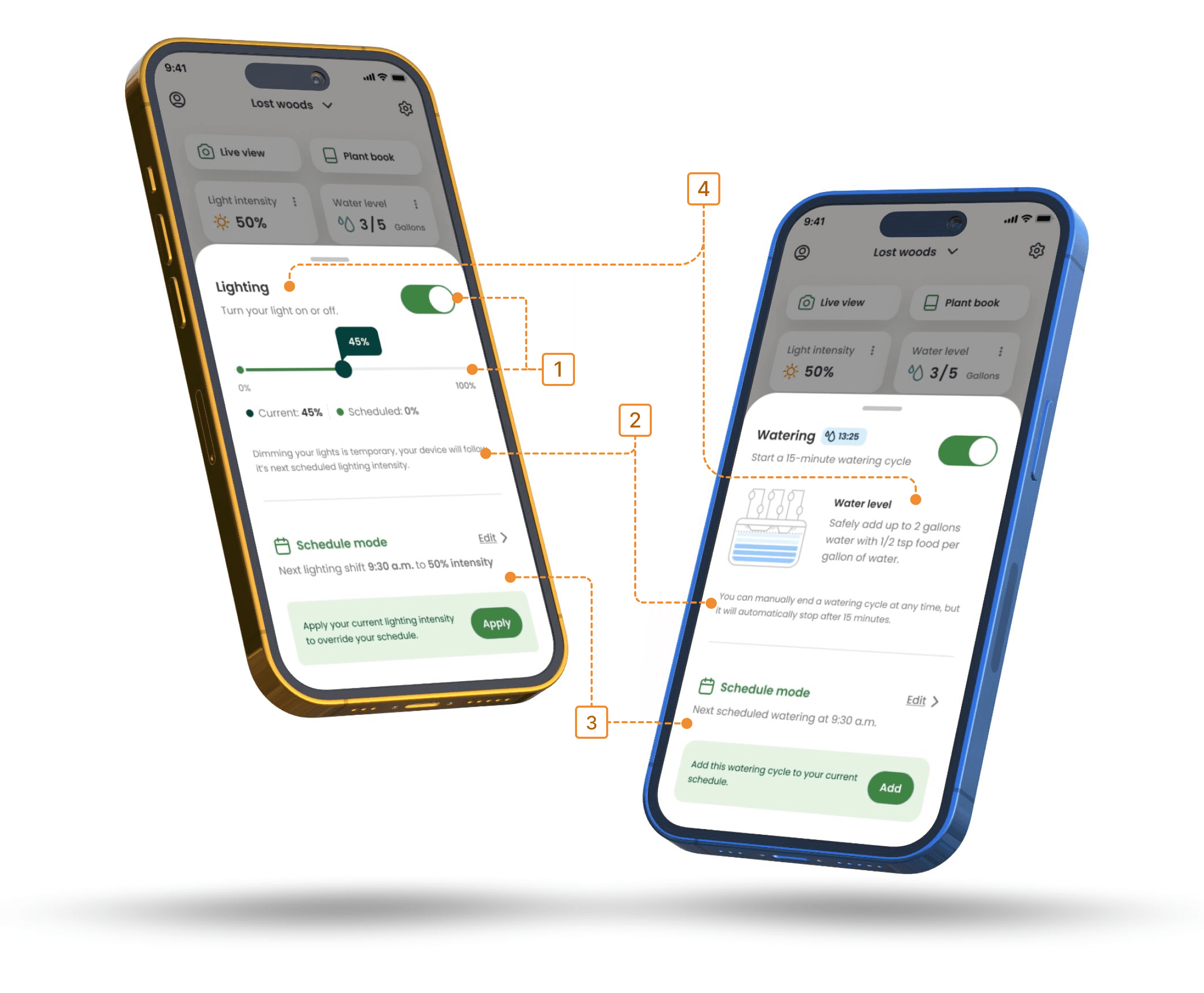
Improvements
1.
Overlapping touch targets: Separated the slider and on/off switch into widget controls and bottom sheet controls.
2.
Improved information architecture: Improved information hierarchy, and provided users additional context for and potential effects of their actions.
3.
Functionality: Changed the widget inputs to be temporary, and gave users the ability to push their adjustments to their schedule.
4.
ADA guidelines: Ensured all type sizes and contrast ratios complied with ADA standards.
Features
1.
Overlapping touch targets: Separated the slider and on/off switch into widget controls and bottom sheet controls.
2.
Improved information architecture: Improved information hierarchy, and provided users additional context for and potential effects of their actions.
3.
Functionality: Changed the widget inputs to be temporary, and gave users the ability to push their adjustments to their schedule.
4.
ADA guidelines: Ensured all type sizes and contrast ratios complied with ADA standards.
Features
1.
Overlapping touch targets: Separated the slider and on/off switch into widget controls and bottom sheet controls.
2.
Improved information architecture: Improved information hierarchy, and provided users additional context for and potential effects of their actions.
3.
Functionality: Changed the widget inputs to be temporary, and gave users the ability to push their adjustments to their schedule.
4.
ADA guidelines: Ensured all type sizes and contrast ratios complied with ADA standards.
Results
We launched the widget update and noticed a 5.7% reduction in customer support tickets, and a 43% decrease in users who accidentally changed their schedules.
5.7%
reduction in overall customer support tickets
43%
Decrease in users who changed their schedule.
Results
We launched the widget update and noticed a 5.7% reduction in customer support tickets, and a 43% decrease in users who accidentally changed their schedules.
5.7%
reduction in overall customer support tickets
43%
Decrease in users who changed their schedule.
Results
We launched the widget update and noticed a 5.7% reduction in customer support tickets, and a 43% decrease in users who accidentally changed their schedules.
5.7%
reduction in overall customer support tickets
43%
Decrease in users who changed their schedule.